
App de bilheteria de cinema
Meu primeiro projeto de portfólio, incentivado pelo programa de cursos de design ux do Google: "Certificado Profissional Google UX Design (PT)"
A proposta foi criar um aplicativo de bilheteria de cinema, onde se pode comprar ingressos e consultar informações das respectivas sessões.
Duração do projeto: Abril 2024 - Agosto 2024 (5 meses)
Minha função: Todos os aspectos do processo de design
Visão Geral do Projeto
O Problema:
Apps de bilheteria não responsivos ou com aspectos problemáticos que frustram usuários, não permitindo a compra de ingressos ou até mesmo utilização do aplicativo.
O Objetivo:
Criar um app com design intuitivo, moderno e responsivo que permite a simples compra de ingressos para filmes.

Entrevistas com usuários
O método de pesquisa utilizado foi entrevista com usuários, onde foram feitas perguntas abertas para quatro pessoas acerca de suas experiências com sites e aplicativos móveis de bilheteria, suas frustrações, comportamentos e a relação entre a compra do ingresso com entrada na respectiva sessão. Eu iniciei esse processo com as seguintes perguntas em mente:
"O usuário consegue finalizar o fluxo sozinho?"
"Usuário se sente confuso ao final do fluxo?"
"Com qual facilidade?"
"Qual era o objetivo principal ao concluir o fluxo de usuário?"
O usuário teve algum impedimento durante sua jornada?
O feedback recebido foi dividio entre três categorias em um diagrama de afinidade, sendo elas: interatividade, funcionalidade e tipografia/iconografia.

A partir das entrevistas, foi possível desenvolver mapas de empatia, um mapa da jornada de usuários, personas e identificar aspectos problemáticos comuns para construir empatia com usuários.


Análise Competitiva
Foram analisadas várias empresas concorrentes em potencial já estabelecidas no mercado, como as gigantes Kinoplex, Cinemark e outras. Suas popularidades com certeza são um desafio a mais para estabelecer uma marca inédita no segmento, uma vez que já conquistaram a confiança e preferência de uma grande parcela do público-alvo que o app busca atender.
Dito isso, é possível fidelizar uma base de usuários própria ao sintetizar o melhor da experiência de cada plataforma, evitando suas fraquezas e aliando isso à identidade da marca nova.
Resumidamente, pode-se listar as principais oportunidades a serem exploradas a seguir:
-
Um app de bilheteria responsivo e intuitivo para variados públicos (fraqueza do CineSystem)
-
Exibição de filmes cults ou nichados além de blockbusters e outros grandes lançamentos a um público fidelizado (fraqueza do Kinoplex)
-
Possibilidade de comprar ingressos sem efetuar login na plataforma (fraqueza do Cinemark).
Preparando a jornada
Construí um fluxo de usuário básico para demonstrar como seria o processo de compra de ingresso pelo app; isso me ajudou a visualizar as formas que o usuário interage com o produto, assim como entender a navegação através de objetivos.


Wireflow
Ao longo do processo tive o objetivo de sintetizar uma experiência simples, sem sobrecarregar o usuário com ícones, e mostrando apenas aquilo que seria de seu interesse principal.

Iteração
04
Após a criação do protótipo partindo de wireframes de baixa fidelidade, foram formuladas 7 perguntas a 5 participantes da pesquisa acerca da usabilidade do aplicativo na esperança de ter uma base sólida para a próxima onda de iterações.
Selecionar pagamento
A página de pagamento do pedido não havia interação, agora se tornou um menu dropdown
Sobreposição de ícones
O menu de rodapé se sobrepunha a ícones na tela, impedindo fluxo de usuário
Refinando o design
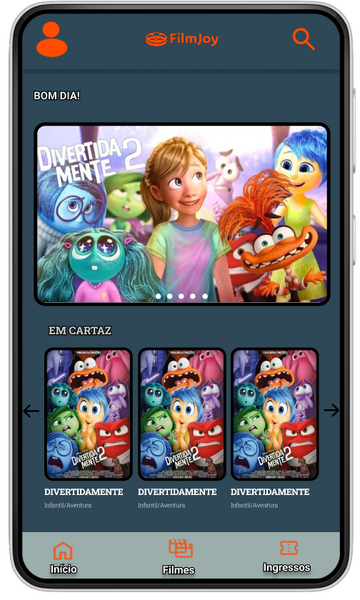
Muitas mudanças foram feitas desde o estudo, incluindo uma mudança no tom do app por meio das cores, inclusão de toda a tipografia da página e aprimoramento do design. Agora os usuários têm uma forma realista de apresentarem seus ingressos e entrarem em suas respectivas sessões com o uso de um Código QR.
Antes do estudo de usabilidade

Depois do estudo de usabilidade

Mockups
O design inicial era a representação da opção “Pix” de forma de pagamento, o menu dropdown ainda era estático mas delimitava as opções que estariam disponíveis para escolha no futuro. Após o estudo de usabilidade, foi adicionado a interatividade do menu, telas adicionais de formas de pagamento e cores que realçam elementos no app.
Antes do estudo de usabilidade

Depois do estudo de usabilidade

Protótipo de alta fidelidade
O protótipo de alta fidelidade final apresenta um fluxo de usuário completo, com muito mais telas do que o primeiro protótipo para refletir a escolha da sala que o usuário fizer, que se mantém constante desde o momento da escolha até a tela do ingresso, concluindo o fluxo de usuário. Também foram adicionadas animações em cada conexão de acordo com a posição do ícone na tela que foi clicado.
04
Nome do projeto
Essa é a descrição do seu projeto. Faça um resumo para que os visitantes entendam o contexto do seu trabalho. Clique em editar texto ou clique 2 vezes na caixa de texto para começar.
